When approaching graphic design, it’s crucial to understand who your audience is. The colors and fonts you choose, the amount of white space you need, the types of images you might add are all influenced by who’s likely going to view them. That’s especially true when designing for kids, which needs an entirely different approach than designing for any other age group. At Solberg Creative, we’ve done quite a bit of designing for kids, and we’ve learned a lot along the way.
- Use bright colors.
Kids are attracted to bright colors, not dull ones like browns or muted tones. Next time you’re at the store, walk down the cereal or toy aisle, and you’ll see all the evidence you need. Toy and cereal manufacturers do extensive research on how to make kids pay attention.
- Also, use white space.
Bright colors are attention-getters for sure, but if the whole page is covered with them, it becomes more distracting than engaging. This is especially true when designing for the neurodivergent, including children with autism or ADHD. Too many graphics and too much content can distract children, not appeal to them.
- Keep their attention.
Most kids have short attention spans and low tolerance for tedium. Make sure the content they see is appealing to them. Summon your inner child to help when selecting imagery (and have fun with it!). Coloring outside the lines helps, too. Straight lines are boring. Use wavy, curvy, or erratic lines and shapes to attract attention.
That said, don’t overcomplicate it. Clean and simple design still attracts and keeps attention better than busy and messy.
- Images should help explain the content.
Don’t just put images in because they’re fun. Search out simple, focused images that add meaning to the content. Think explanation rather than decoration.
- Fonts must be legible.
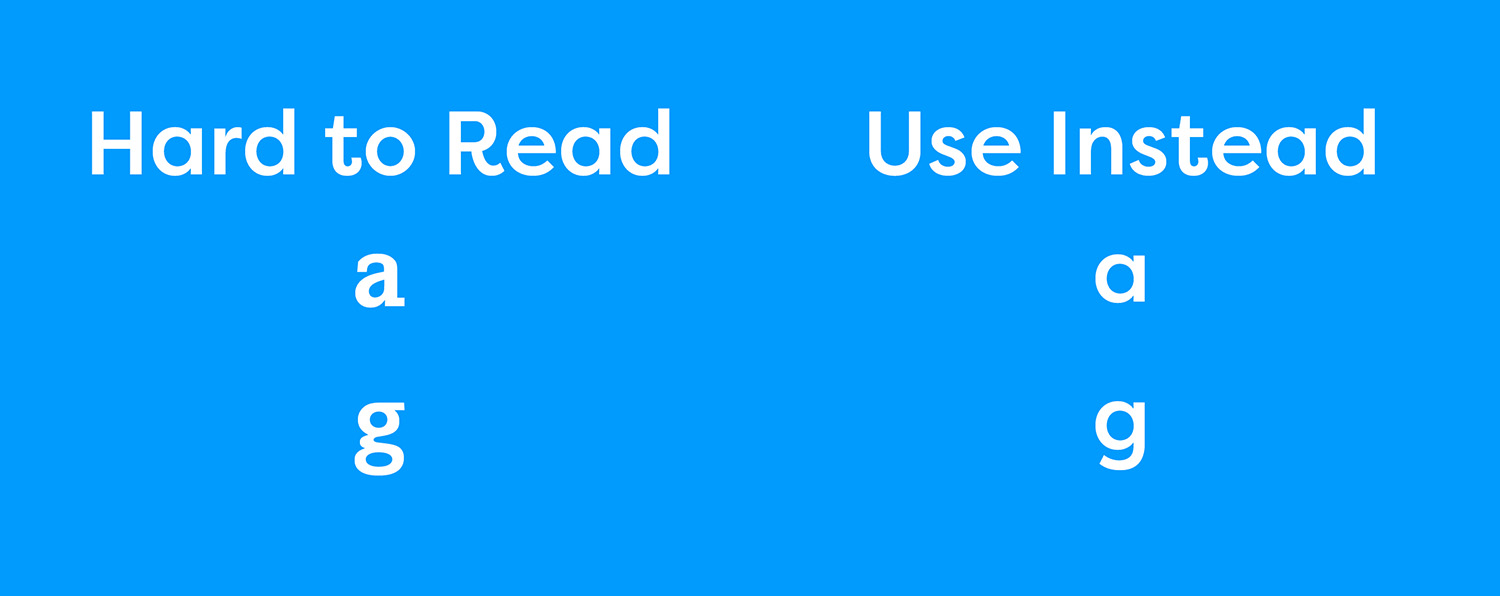
This is true for any audience, but it takes on new meaning when designing for kids. For example, many kids can’t read cursive text. They also have trouble recognizing certain letter styles, like the ‘a’ with a curved tail over the top, or a typewritten ‘g’ with 2 circles and a tail. And using serif fonts confuse early readers too, because of their extra points and flourishes. It’s best to use simple, sans serif fonts, or carefully chosen handwritten styles. (And please, for the sake of graphic designers everywhere, DO NOT use the Comic Sans font!)

- Know the age of the audience.
Child development varies greatly as each child ages annually, and your designs should honor this. For instance, early readers need much less text and many more visual cues to accompany and illustrate it. Later elementary and middle schoolers like to read things in smaller, bite-sized chunks, rather than long paragraphs or pages of text, or they may skip over it altogether.
- Design with diversity in mind.
Kids learn at different speeds, in different ways, and with differing abilities. Use a variety of ways to engage the kids, such as images, illustrations or diagrams, videos, and even games. That can increase the information the children absorb and retain from the lesson or book. Make sure the basic messages given in the text are supported by the supporting visuals whenever possible.
If using children in images, make sure a variety of backgrounds is represented. Seeing pictures that show people of all kinds has been shown to have a positive effect on even very young children.
Have graphic design needs focusing on children as the audience? Reach out to learn more about our services here.

